Belajar HTML 10: Cara membuat form di HTML

Form merupakan salah satu bagian yang tidak dapat dipisahkan daripada sebuah website.
Mangapa?
Karena website tidak hanya menyajikan informasi saja bagi pengunjung.
Tetapi dapat juga berguna untuk berikirim informasi atau mengirim data saat pengguna memasukan data pada sebuah input form di halaman website.
Maka dari itu kali ini kita akan belajar cara membuat form di HTML.
Tapi sebelum itu, Pertama kita pahami dulu apa sih form itu?
Apa itu form?
Form merupakan istilah dari formulir dalam bahasa inggris yang berfungsi sebagai tempat untuk mengisi data-data yang harus diisi sesuai dengan keterangan yang ada di kotak input.
Dalam kehidupan sehari-haripun form ini sudah familiar kita gunakan, karena sebagai media untuk mengirim data.
Mengapa demikian?
Sudah jelas, kegunaannya ialah dalam hal ini digunakan untuk pengumpulan data yang sekiranya mungkin kita butuhkan.
Untuk contohnya seperti:
Contact form(formulir kontak) yang ada pada sebuah website berguna untuk menghubungi admin pemilik website ketika kita akan menanyakan sesuatu.
Dan contoh-contoh lainnya dari form misalnya form login, form register, comment form dll.
Tag-tag pembentuk form html
tag-tag yang menjadi pembentuk form berikut merupakan tag html yang biasanya digunakan dalam pembuatan sebuah form html. Berikut ini pembahasan dari tag html yang dimaksud:
1. Tag form
Tag <form></form> ini merupakan tag awal dari terbentuknya sebuah form dalam html.
Tag ini dapat diibaratkan tag pembungkus, kenapa dikatakan tag pembungkus? karena merupakan elemen awal untuk membentuk sebuah form yang fungsinya untuk memberitahui browser kalau kita akan membuat sebuah form untuk ditampilkan.
Tag form juga mempunya atribut, dimana atribut berikut digunakan untuk memproses akan kemana data yang diinput di form untuk dikirim dan dikelola.
Atribut tersebut ialah action dan method.
actiondigunakan untuk akan kemana nantinya data tersebut akan diproses, biasanya ini berikan nilai alamat url yang menjadi tujuan datanya dikelola.methoddigunakan untuk sebagai metode pengiriman data, biasanya nilai pada atribut ini menggunakan nilaiPOST.
contoh lengkap untuk tag form sebagai berikut:
<form action="data-process.php" method="POST">
.......
</form>2. Tag input
tag ini yang biasanya dibuat pertama kali setelah tag <form>. Memang tag <input> ini yang jika kita sebut ialah yang menjadi kotak input nantinya.
Pada kotak input tersebutlah kita dapat memasukan data apa yang ingin kita berikan. Contoh kotak input dari html sebagai berikut:
Tak hanya menuliskan tag <input> saja. Akan tetapi tag input ini memiliki atribut didalamnya yang bertugas memberitahu browser input seperti apa yang dimaksud.
Berikut atribut-atribut yang dimiliki oleh tag <input>.
2.1 Atribut type
Atribut type pada tag input menjelaskan bahwa tipe input yang seperti apa yang ingin kita buat untuk ditampilkan pada halaman web. Apakah tipe input teks, angka dan lain sebagainya.
Berikut contoh penggunaan atribut type pada tag input html.
<input type=" "/>Atribut type pada contoh diatas merupakan atribut type yang tidak memiliki value/nilai didalamnya. Lalu apa yang dimaksud nilai pada atribut type yang dimaksud?
Nilai pada atribut type diatas yang merujuk pada tag input html ialah nilai yang berfungsi sebagai tipe input seperti apa yang akan kita gunakan untuk menampilkan jenis inputan nantinya.
Untuk menentukan nilai apa yang akan kita gunakan pada atribut type, berikut ini nilai yang digunakan untuk membuat jenis inputan pada tag <input> html.
a. input tipe text
<input type="text"/>Berfungsi untuk menampilkan kotak input teks di halaman web.
b. input tipe number
<input type="number"/>Berfungsi untuk menampilkan kotak input angka di halaman web.
c. input tipe radio
<input type="radio"/>Berfungsi untuk menampilkan inputan dengan bentuk tipe seperti bulat radio pada halaman web.
d. input tipe checkbox
<input type="checkbox"/>Berfungsi untuk menampilkan inputan kotak input berbentuk ceklis ketika diklik pada halaman web.
e. input tipe date
<input type="date"/>Berfungsi menampilkan kotak input tanggal pada halaman web.
f. input tipe color
<input type="color"/>Berfungsi untuk memilih warna apa yang akan kita pilih di kotak input.
g. input tipe email
<input type="email"/>Berfungsi menampilkan kotak input email di halaman web.
h. input tipe file
<input type="file"/>Berfungsi menampilkan kotak input file yang digunakan untuk memasukan file yang dipilih pada halaman web.
i. input tipe hidden
<input type="hidden"/>Berfungsi untuk menyembunyikan kotak input di halaman web.
j. input tipe image
<input type="image"/>Berfungsi untuk menampilkan tombol gambar pada halaman web. input tipe imahe juga memiliki atribut src yang gunanya untuk memanggil file gambaf yang akan ditampilkan.
<input type="image" src="gambar.jpg"/>k. input tipe datetime-local
<input type="datetime-local"/>Berfungsi menampilkan kotak input tanggal dan waktu berdasarkan waktu yang ada di zona/area lokal.
l. input tipe month
<input type="month"/>Berfungsi untuk menampilkan kotak input bulan dan tahun pada halaman web.
m. input tipe password
<input type="password"/>Berfungsi untuk menampilkan kotak input password/kata sandi pada halaman web.
n. input tipe range
<input type="range"/>Berfungsi menampilkan rentang angka pada halaman web. Angka defaultnya mulai dari 0 sampai 100. Kita dapat menentukan batasan pada angka yang diterima dengan adanya atribut min, max dan step.
<input type="range" min="0" max="20"/>o. input tipe reset
<input type="reset"/>Berfungsi untuk mereset setiap value/isi nilai dari setiap kotak input didalam form ke nilai default.
p. input tipe search
<input type="search"/>Berfungsi sebagai kotak input pencarian pada halaman web.
q. input tipe submit
<input type="submit"/>Berfungsi sebagai tombol submit atau pengiriman data pada halaman web.
r. input tipe tel
<input type="tel"/>Berfungsi untuk menampilkan kotak input untuk memasukan nomor telepon.
s. input tipe time
<input type="time"/>Berfungsi untuk menampilkan kotak input waktu di halaman web.
t. input tipe url
<input type="url"/>Berfungsi untuk menampilkan kotak input dengan value/nilai alamat url.
u. input tipe week
<input type="week"/>Berfungsi untuk menampilkan kotak input minggu dan tahun pada halaman web.
v. input tipe button
<input type="button"/>Berfungsi untuk menampilkan sebuah tombol dihalaman web yang dapat diklik. tipe button biasanya digunakan dengan javascript untuk menjalankan sebuah script.
3. Tag label
Tag label ini berfungsi sebagai keterangan yang menjadi identitas pada sebuah kotak input yang dibuat dengan tag <input>.
Atau dengan kata lain sebagai tanda pengenal kotak input.
Sebagai contoh disini saya memiliki kotak input dengan type=text.
<input type="text"/>Berikut tampilannya jika dilihat dari browser
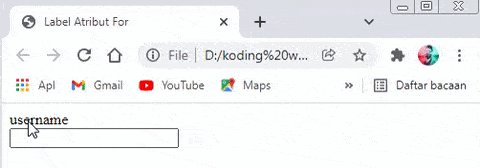
Kemudian kotak input tersebut saya mau diginakan untuk memasukan sebuah username. Maka pada kotak input tersebut saya cukup buat sebuah keterangan dengan tag <label>username</label>. Berikut contohnya
<label>username</label><br>
<input type="text"/>Pada halaman web akan tampil seperti dibawah ini
Ini menjelaskan bahwa kotak input yang dibuat tersebut nantinya akan digunakan untuk memasukan data apa yang seharusnya dimasukan
Perlu diketahui pada tag label ini memiliki atribut wajib agar saat diklik oleh user maka akan fokus pada kotak input yang memiliki identitas yang sama dengan tag label.
3.1 Atribut for
Atribut tersebut adalah for. Dan juga ingat! pada tag input wajib menggunakan atribut id dengan nilai yang sama pada atribut for.
Bingung?
Coba lihat contoh kodenya dibawah ini
<label for="user">username</label><br>
<input type="text" id="user"/>Maka dengan demikian saat kita mengklik label dengan keterangan username, yang terjadi kotak input akan terfokus. Karena label memiliki atribut for dengan nilai user dan input memiliki atribut id dengan nilai user juga.
4. Tag textarea
Tag textarea pada html biasanya digunakan untuk membuat pesan berupa teks yang panjang didalamnya. Tag ini seringkali digunakan untuk membuat form komentar atau ulasan-ulasan lainnya di halaman web.
Bagaimana contoh kodenya? lihat berikut ini.
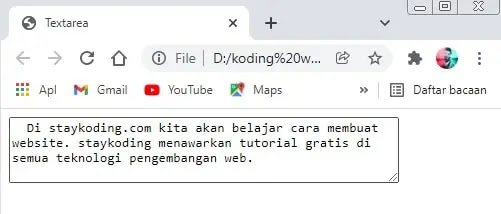
<textarea rows="4" cols="50">
Di staykoding.com kita akan belajar cara membuat website. staykoding menawarkan tutorial gratis di semua teknologi pengembangan web.
</textarea>Dan beginilah hasil yang ditampilkan.
Setelah kita mulai mengerti apa-apa saja tag yang menjadi pembuat form di html.
Selanjutnya kita akan latihan.
Dalam latihan ini kita hanya akan fokus bagaimana cara membuat form di html.
Dengan kata lain form yang dibuat tidak akan berfungsi untuk mengirim data.
Karena kita akan mempelajari bagaimana caranya untuk merancang tampilan formnya saja dengan html.
Cara membuat form dengan html
Hal pertama yang harus kita tahu dulu adalah tag html yang menjadi tag pembentuk form di html.
1. Awali dengan tag form
Sudah jelas di html tag <form></form> ini digunakan untuk membuat form pada html
2. Buat dua kotak input dengan tag input
Untuk membuat kotak input jangan lupa tipe kotak input apa yang akan kita gunakan. Dalam hal ini kotak input dengan type text. Berikut contoh kodenya
<form>
<input type="text"/>
<input type="text"/>
</form>3. Jangan lupa tag label diatas tag input
<form>
<label for="name">Nama</label>
<input type="text" id="name"/>
<label for="status">status</label>
<input type="text" id="status"/>
</form>4. Tambahkan dua tombol submit dan reset
<form>
<label for="name">Nama</label>
<input type="text" id="name"/>
<label for="status">status</label>
<input type="text" id="status"/>
<!-- tombol hapus(reset) dan simpan(submit) -->
<input type="submit" value="simpan"/>
<input type="reset" value="hapus"/>
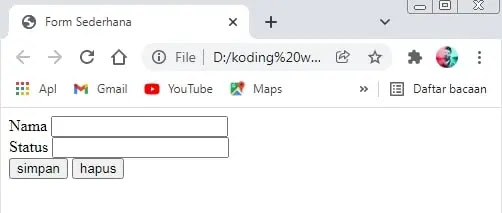
</form>Maka jadilah sebuah form sederhana yang kita buat dengan tampilan dibawah ini.
Baiklah sekian dulu pembahasan kita kali ini tentang apa itu form dan cara membuat form di html. Semoga dapat membantu bagi teman-teman yang juga sedang belajar.
Selanjutnya Belajar Apa?
Berikutnya, kita akan belajar bagaimana cara menampilkan video di html.
Ya tidak salah lagi, html juga mempunnyai kemampuan untuk menampilkan video, karena terdapat tag khusus yang ada pada HTML yang dapat digunakan untuk menyajikan video di halaman web.
Pelajari : 📖 Belajar HTML 11: cara menampilkan video di HTML
- Mengenal Sejarah HTML dan versinya
- Belajar HTML 1: Pengertian HTML dan Struktur Dasarnya
- Belajar HTML 2: memilih text editor
- Balajar HTML 3: mengenal tag, atribut dan elemen dalam html
- Belajar HTML 4: membuat paragraf di html
- Belajar HTML 5: cara membuat heading di html
- Belajar HTML 6: cara membuat list pada html
- Belajar HTML 7: Cara membuat tabel dengan html
- Belajar HTML 8: Cara membuat hyperlink dengan html sangat mudah
- Belajar HTML 9: Cara menampilkan gambar di HTML
- Belajar HTML 10: Cara membuat form di HTML
- Belajar HTML 11: Menampilkan Video di HTML