Belajar HTML 9: Cara menampilkan gambar di HTML
Di artikel kali ini kita akan belajar cara menampilkan gambar di html, tentunya gambar merupakan salah satu konten yang paling penting dalam sebuah halaman web itu sendiri.
Dengan adanya gambar pada halaman website maka akan memperlengkap tampilan visual dari konten yang ditampilkan.
Lalu bagaimana cara untuk menampilkan gambar di html?
Cara menampilkan gambar di html
Dalam menampilkan gambar di html yang perlu kita ketahui ialah tag html yang berfungsi untuk memanggil file gambar tersebut.
Menggunakan tag img
Di html tag tersebut ialah tag img, dengan tag ini kita dapat menampilkan gambar di halaman website yang kita miliki.
Tag img sendiri merupakan tag image(gambar) yaitu sebuah tag khusus yang ada di html, dengan kegunaannya dalam memberitahu browser kalau kita akan menampilkan gambar di halaman website.
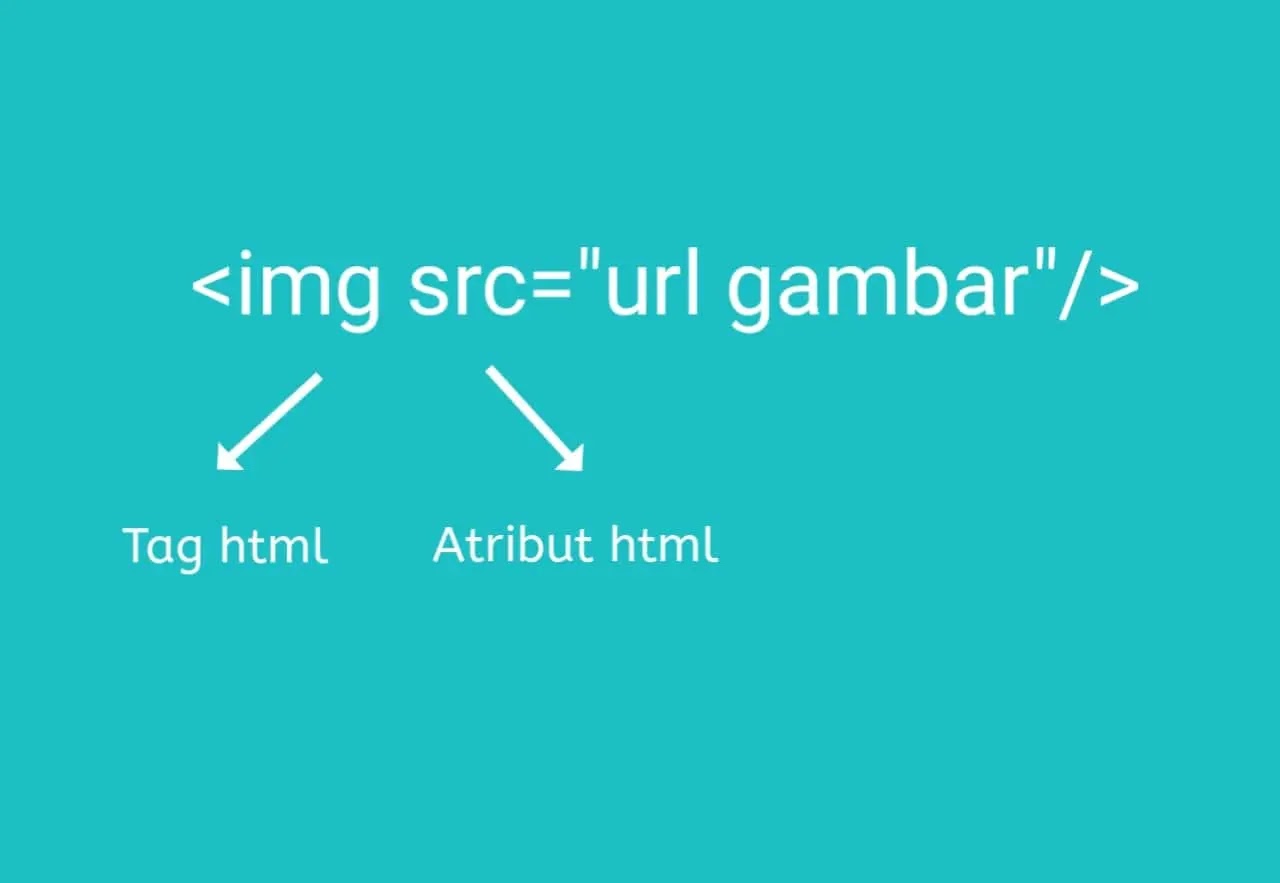
memanggil gambar dengan atribut src
Tak hanya sampai menggunakan tag img, kita juga perlu menuliskan atribut src didalam tag img tersebut.
Atribut itulah yang berfungsi sebagai pemanggil file gambar yang akan ditampilkan di html.
Ingat! tag img tidak dapat langsung memanggil file gambar yang ingin kita tampilkan, tapi harus dengan bantuan atribut src didalamnya agar gambar yang akan kita gunakan dapat ditampilkan di halaman website.
Lalu bagaimana cara kerja dari atribut src di tag img ini? cara kerjanya adalah ia membaca terlebih dahulu letak folder yang didalamnya berisi file gambar yang nantinya akan kita tampilkan.
Apabila nama file gambarnya di dalam folder tersebut sama dengan nama yang kita tuliskan di atribut src maka gambar tersebut dapat ditampilkan.
Bingung maksudnya bagaimana? Coba pahami struktur penulisan tag img berikut dengan atribut src didalamnya.
Struktur tag img html
Berikut ini struktur dari tag img pada html untuk menampilkan gambar.
Selanjutnya berikut contoh kode halaman html sederhana dengan adanya tag img didalamnya untuk menampilkan gambar.
<!Doctype html>
<html>
<head>
<title>Tag img html</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Lihatlah gambar gunung dibawah ini</p>
<img src="gunung.jpg"/>
</body>
</html>Dari contoh penggunaan tag img html diatas maka jika ditampilkan melalui browser akan tampil seperti berikut ini.
Atribut tag img html
Atribut yang digunakan pada tag img html biasanya terdiri dari 5 atribut berikut:
src: merupakan atribut wajib yang berfungsi memanggil file gambar.class: identitas/identifier yang digunakan oleh tag img gunanya untuk pemberian style nantinya di css.width: berfungsi mengatur ukuran lebarnya gambar.height: berfungsi mengatur ukuran tinggi gambarnya.style: berfungsi untuk mengatur style css pada tag html, ini biasa disebut inline style css.
Atribut src
Atribut src sudah saya jelaskan sebelumnya yaitu atribut wajib yang harus dimiliki oleh tag img itu sendiri. atribut ini merupakan kependekan dari kata source yang merujuk pada letak atau sumber file yang disimpan didalam folder.
Atribut class
Atribut class ialah identifier dari sebuah elemen di html. Atribut ini sendiri digunakan untuk styling sebuah elemen html dengan css.
Untuk pemberian nama class sendiri pada tag html buatlah namanya tersebut unik yang mencerminkan atau mendeskripsikan untuk apa elemen html tersebut dibuat.
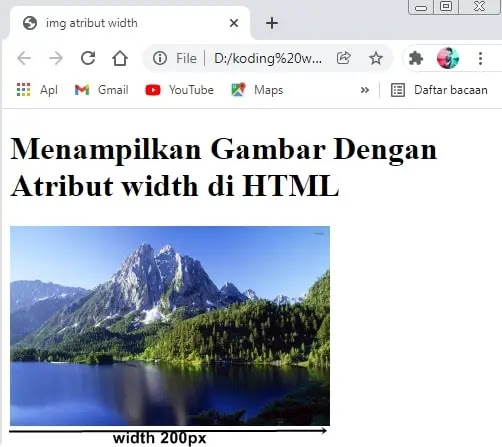
Atribut width
Atribut width seperti namanya width artinya lebar, digunakan untuk menagtur lebar sebuah gambar di html ketika ditampilkan oleh browser.
Width dalam penggunaannya ketika gambar yang kita tampilkan pada browser, gambar yang tampil tersebut muncul dengan tidak sempurna, seperti gambarnya terlalu lebar maka dengan atribut width ini kita dapat mengatur ukuran lebarnya.
Untuk menggunakan atribut width ini kita tentukan nilainya berapa pixel ukuran lebar gambar yang kita inginkan. contoh
<img src="gunung.jpg" width="200px"/>Gambar pun nantinya akan berukuran lebar 200px
Atribut height
Atribut ini merupakan kebalikan dari atribut width. Height berguna untuk mengatur ukuran dari tingginya sebuah gambar yang tampil di halaman website. Dan cara penggunaanya sama dengan atribut width yaitu
<img src="gunung.jpg" height="100px"/>Gambar yang tampil ukuran tingginya akan 100px sebagai berikut
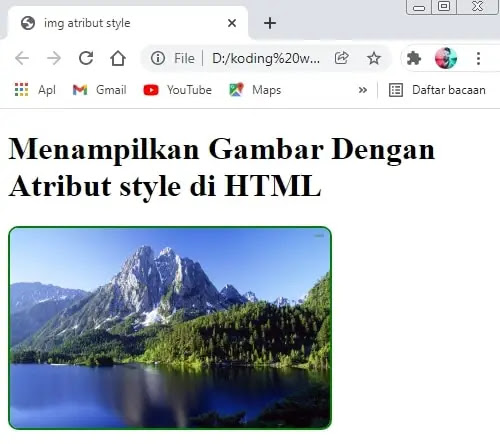
Atribut style
Atribut ini digunakan untuk mengatur gaya gambar dengan css. ya nilai yang digunakan oleh atribut style ialah baris dari kode-kode css. contohnya sebagai berikut
<img src="gunung.jpg" style="border: 2px solid green; border-radius: 10px"/>Dan beginilah hasil dari kode diatas
Atribut tambahan img html
Atribut tambahan berikut merupakan atribut yang sangat penting untuk diketahui karena biasanya atribut ini digunakan dalam hal SEO(search engine optimization) sebuah website.
Berikut atribut yang penting tersebut adalah:
- alt
- title
- loading
- decoding
Atribut alt
Atribut “alt” berguna untuk memberikan teks alternatif saat gambar yang ditampilkan gagal tampil oleh browser. Gagal menampilkan gambar di browser biasanya terjadi karena kesalahan penulisan alamat url gambar, salah ekstensi gambar(file gambar berekstensi png tapi yang ditulis malah ekstensi jpg), salah penulisan nama file gambar dll.
Oleh karena itu saat gambar gagal di load oleh browser maka dengan adanya atribut alt, gambar yang tak dapat ditampilkan tersebut akan memberikan keterangan gambar apa yang tak dapat tampil tersebut.
sebagai contoh saya punya contoh script html dibawah ini
<!Doctype html>
<html>
<head>
<title>img atribut alt</title>
</head>
<body>
<img src="gunung.png" alt="ini adalah gambar gunung" height="200px" />
</body>Tapi karena gambar yang saya miliki ekstensinya bukan png melainkan jpg (gunung,jpg), maka tentu saja gambar tidak akan tampil pada browser dan hanya menampilkan teks yang ada didalam atribut alt.
Atribut “title”
Atribut “title” digunakan untuk memberikan informasi tambahan ketika pengguna mengarahkan kursor mereka ke gambar. Ini adalah tooltip yang akan muncul.
<img src="gambar.jpg" alt="Gambar gunung yang indah" title="Klik untuk memperbesar" />Atribut “loading” (HTML5)
Atribut “loading” digunakan untuk mengontrol perilaku pemuatan gambar. Nilai “lazy” dapat digunakan untuk memuat gambar hanya ketika gambar tersebut hampir terlihat di layar.
<img src="gambar.jpg" alt="Gambar gunung yang indah" loading="lazy" />Berikut beberapa nilai yang berlaku untuk atribut loading:
“auto” (Nilai Default): Ini adalah nilai default untuk atribut “loading”. Gambar akan dimuat segera setelah elemen
<img>ditemukan oleh browser.“eager”: Dengan nilai ini, gambar akan dimuat segera setelah elemen
<img>ditemukan, tanpa menunggu halaman utama selesai dimuat. Ini mengutamakan kecepatan pemuatan gambar, bahkan jika itu berarti mengganggu pemuatan halaman utama.“lazy”: Ini adalah nilai yang paling umum digunakan. Gambar akan dimuat hanya ketika hampir terlihat di layar pengguna. Ini membantu mengurangi beban awal pemuatan halaman dan mempercepat waktu muat halaman web, terutama untuk halaman web dengan banyak gambar.
Atribut “decoding” (HTML5)
Atribut “decoding” digunakan untuk mengontrol dekoding gambar. Ini dapat mempengaruhi kapan gambar mulai dimuat.
<img src="gambar.jpg" alt="Gambar gunung yang indah" decoding="async" />Berikut nilai yang berlaku untuk atribut decoding:
“auto” (Nilai Default): Ini adalah nilai default untuk atribut “decoding”. Browser akan menentukan kapan proses dekoding gambar harus dimulai.
“sync”: Dengan nilai ini, proses dekoding gambar akan dilakukan secara sinkron, yang berarti browser akan menunggu hingga gambar selesai di-decode sebelum melanjutkan pemuatan halaman. Ini bisa memperlambat waktu muat halaman web jika gambar-gambar tersebut besar.
“async”: Ini adalah nilai yang sering digunakan. Proses dekoding gambar akan dilakukan secara asinkron, yang berarti browser dapat mulai mendekode gambar tanpa harus menunggu gambar sepenuhnya dimuat. Ini dapat mempercepat waktu muat halaman web, terutama jika ada banyak gambar besar.
“auto”: Nilai ini juga berlaku untuk “decoding”, meskipun ini adalah nilai default. Dengan “auto”, browser akan mencoba memutuskan kapan proses dekoding gambar sebaiknya dimulai berdasarkan kondisi dan kebutuhan pemuatan halaman.
Format atau ekstensi file gambar untuk HTML
Di HTML tak semua ekstensi atau format file gambar yang dapat di support atau didukung oleh si html.
Sebagai contoh misalnya format file psd. Format file ini tak di support browser karena merupakan format file gambar khusus untuk adobe photoshop.
Lalu ada apa aja sih format file gambar yang mendukung untuk ditampilkan oleh browser?
Berikut beberapa format filenya
- JPEG (
.jpg) - PNG (
.png) - GIF (
.gif) - WebP (
.webp)
Jadi jika kamu akan menampilkan gambar di html mohon untuk selalu perhatikan format filenya ya
Sampai disini dulu pembahasan kita kali ini tentang cara menampilkan gambar di html, semoga dapat membantu kamu belajar mengenai html.
Selanjutnya belajar apa?
Berikutnya, kita akan belajar mengenal apa itu form dan cara membuat form di html. Mengapa form wajib dipelajari? karena ini berkaitan dengan fungsi web yang tak hanya menampilkan informasi tapi juga dapat mengirim data.
Pelajari : 📖 Belajar HTML 10: cara membuat form di HTML
- Mengenal Sejarah HTML dan versinya
- Belajar HTML 1: Pengertian HTML dan Struktur Dasarnya
- Belajar HTML 2: memilih text editor
- Balajar HTML 3: mengenal tag, atribut dan elemen dalam html
- Belajar HTML 4: membuat paragraf di html
- Belajar HTML 5: cara membuat heading di html
- Belajar HTML 6: cara membuat list pada html
- Belajar HTML 7: Cara membuat tabel dengan html
- Belajar HTML 8: Cara membuat hyperlink dengan html sangat mudah
- Belajar HTML 9: Cara menampilkan gambar di HTML
- Belajar HTML 10: Cara membuat form di HTML
- Belajar HTML 11: Menampilkan Video di HTML